Loyalty program "Tpremia"
Overview: Give users access to their information about the loyalty program through the Banco Azteca app.
Role: User Experience Design and Research, User Interface Design
Tools: Sketch, Zeplin, Protopie, pencil & paper.
Overview: Give users access to their information about the loyalty program through the Banco Azteca app.
Role: User Experience Design and Research, User Interface Design
Tools: Sketch, Zeplin, Protopie, pencil & paper.

Throughout my time at Banco Azteca, I gained experience in working with Agile Methodologies. This experience enabled me to engage with multiple business units and address a wide range of challenges. During my time at the '2.0 Scrum' team, which was one of the largest teams, our responsibilities encompassed the maintenance of the entire application. This included managing previously graduated Scrum projects, handling quick requirements from legal areas, and resolving issues reported via the call center.
For confidentiality, I've generalized some information and focused to the design process.
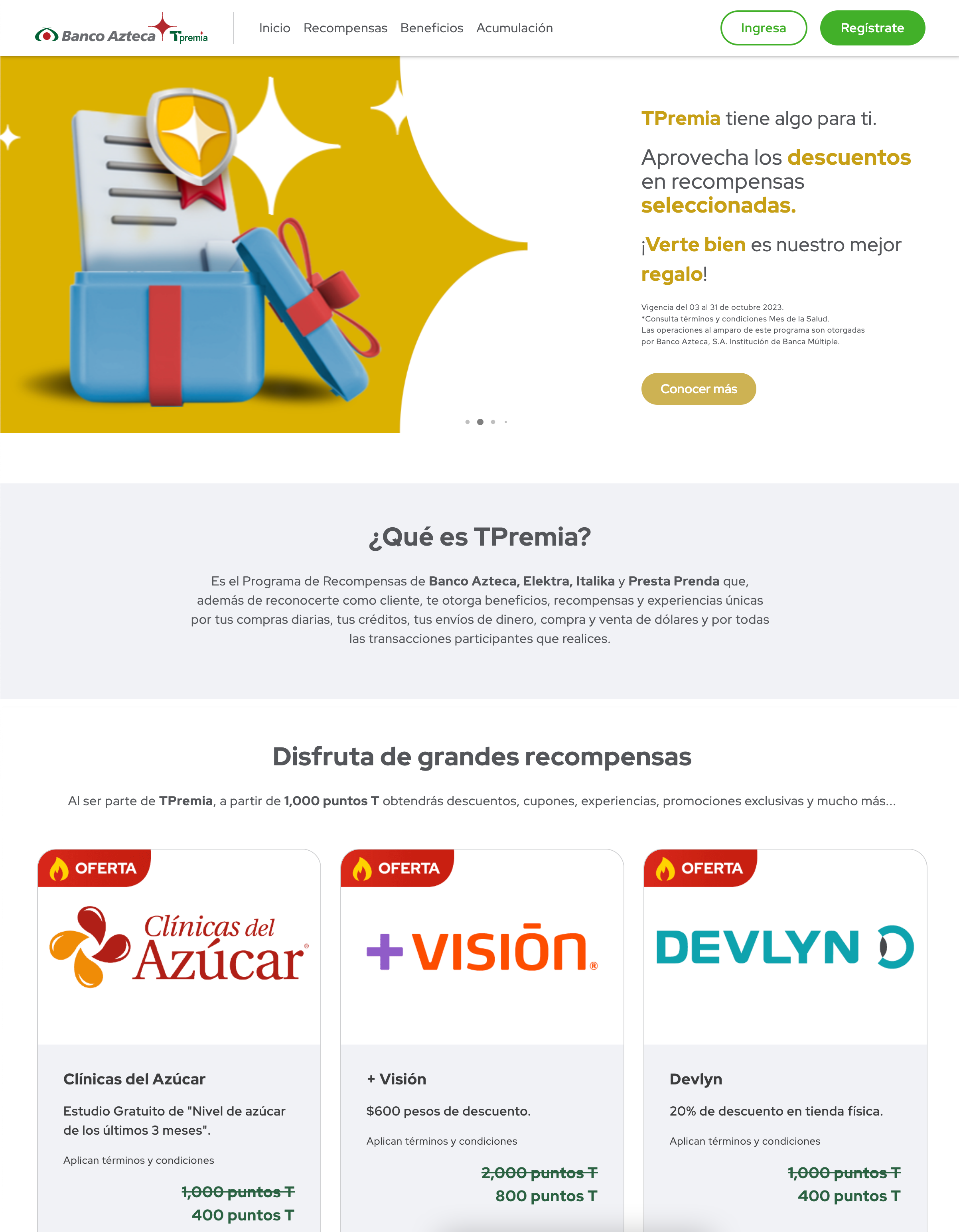
Banco Azteca implemented a Loyalty Program as a strategy to encourage users to explore the app thoroughly. The loyalty program incentivized users by rewarding them for their daily transactions in both, digital and physical operations. In the initial phase, users could only check their progress and redeem points for gifts on a dedicated program website. The challenge was to integrate this information into the app to unify the user experience and provide quicker access for monitoring their progress.
During this research phase, I performed the following activities:
Understanding "Tpremia"The "Tpremia" platform is already accessible to users through a website. A thorough understanding was crucial to design and determine how it can be integrated into the app effectively.

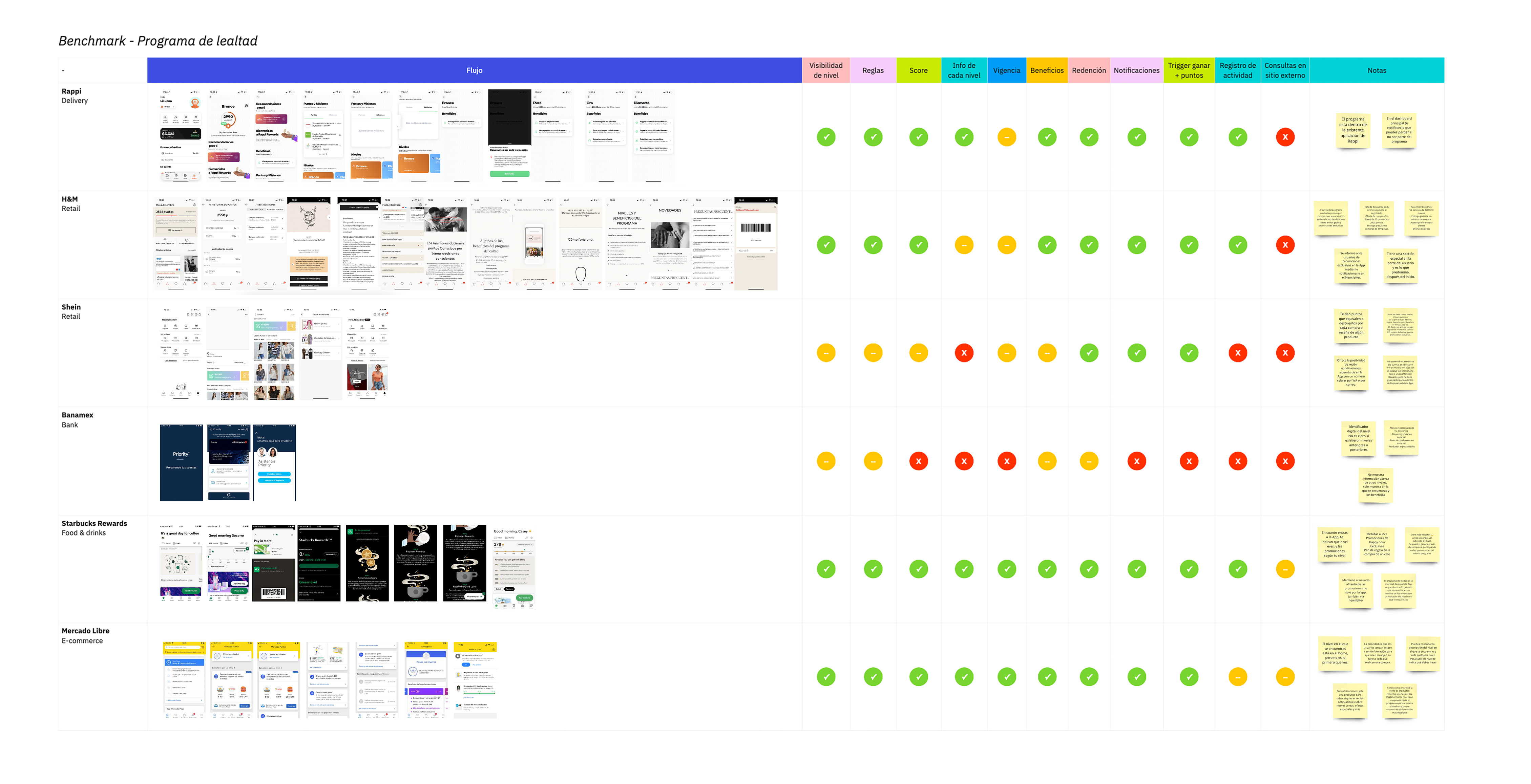
There are numerous loyalty programs available, and we could learn a great deal from them in terms of best practices and issues to avoid.

Since the challenge involved integrating loyalty information into the Bank's App, it was important to analyze the hierarchy and navigation to place this information in a context that made sense and ensured a user-friendly interaction.
Existing ResearchLoyalty programs are a common strategy across various businesses, and there is a wealth of research available that can provide valuable insights for this project.
As a top-priority requirement from the business unit, our initial development phase focused on informing users about their current program level within the app. While the development team was working on this aspect, we managed to allocate some time to analyze the second phase of development.
In the context of the second phase of development, our objectives were as follows:
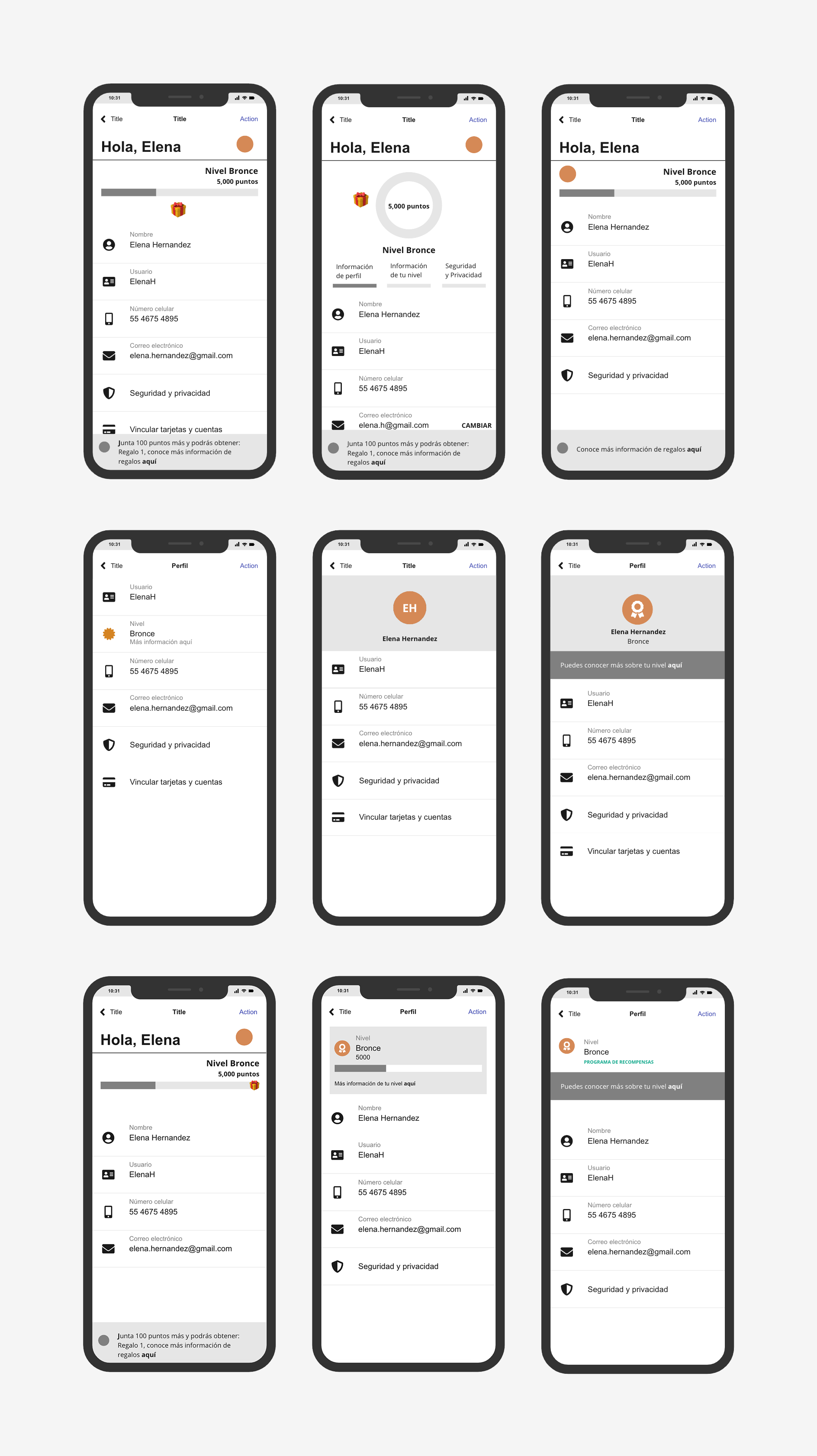
Once the MVP was defined, the next step was to translate abstract concepts into tangible ideas. I initiated this process by crafting wireframes, carefully selecting the most relevant ones for the project. Subsequently, we proceeded with user exploration to further refine our design approach.

After we made the final selection, I created a mid-fidelity prototype using Protopie for A/B testing with users. I also prepared a brief presentation to introduce the project and its objectives to the UX Research team. Then, we developed a guide for the A/B testing and proceeded to test the design proposals with users.
After testing and discussing the results with stakeholders and the Scrum team, I started working on the high-fidelity design. At this stage, it was crucial to adhere to the design system accurately and refine the UX writing while following the voice and tone guidelines meticulously.
As part of this process, I had a previous consultation with the legal department to ensure that the product complies with all the necessary regulatory requirements. Additionally, I collaborated with the Design System team to ensure the correct usage of components and I also work with UX writing to enhance effective communication.
My portfolio emphasizes process, strategy, and role responsibilities while respecting intellectual property rights and confidentiality agreements with previous employers. Therefore, while I've led the design of numerous digital products and features, many final visual outcomes cannot be publicly displayed. However, I'm happy to discuss my problem-solving approach, methodologies, and the impact of these solutions during our conversation.
After the high fidelity prduct design and approval of the flow, we moved on to the handoff stage. During this stage, I worked closely with the development team to ensure the accurate implementation of the design system in the final product. Additionally, I verified that user-facing alerts generated from back-end services were aligned with the brand's tone of voice. Lastly, I collaborated with the QA team to perform a final design check and ensure that the product was ready for release from a design perspective.