Service payment
Overview: Improve the human experience in the ‘service payment’ process from the App of Banco Azteca.
Role: User Experience Design and Research, User Interface Design
Tools: Sketch, Zeplin, Protopie, pencil & paper.
Overview: Improve the human experience in the ‘service payment’ process from the App of Banco Azteca.
Role: User Experience Design and Research, User Interface Design
Tools: Sketch, Zeplin, Protopie, pencil & paper.

For 4 years, I have been part of the experience design team responsible for one of the top banking apps in Mexico. The main objective of the bank is to promote financial inclusion by providing high-quality financial products to individuals in the base of the pyramid. Many of the users we serve face barriers to accessing traditional banking services due to a lack of trust in such institutions. The aim is to generate inclusive prosperity and ensure a sense of security for users when utilizing our digital banking products. During my time at Banco Azteca, I have worked with Agile Methodologies, which has allowed me to collaborate with different business units and tackle various challenges.
For confidentiality, I've generalized some information and focused to the design process.
As part of the 'Pay and Money' scrum team, we received a request from the business stakeholders to improve the experience of the 'service payment' process, as the conversion rate was lower than expected. While the stakeholders initially wanted to start building a solution without validating any hypotheses, with the product’s owner support, I emphasized the importance of conducting user research. This allowed us to execute several research methodologies to gain a deeper understanding of the underlying issues.
During this research phase, I performed the following activities:
User Flow Diagram
This helped to visualize the existing process, understand user interactions, and pinpoint potential areas of improvement. Understand if the current process was created with an user’s perspective, if it is presented the correct information and analyze if that journey was the most effective to complete a Service payment

Heuristic Audit
Analyze the current process step by step through a heuristic audit to identify potential usability issues in the current process.

Benchmark
Conducted a benchmark analysis of similar functionality in other banks, fintech companies, or apps in Mexico.

Data Intelligence
Collect information from the Data Intelligence department to analyze conversion funnels and identify pain points experienced by users.
Data Analytics
Gathered contextual data from the Data Analytics department to identify the users who are interacting with such functionality.
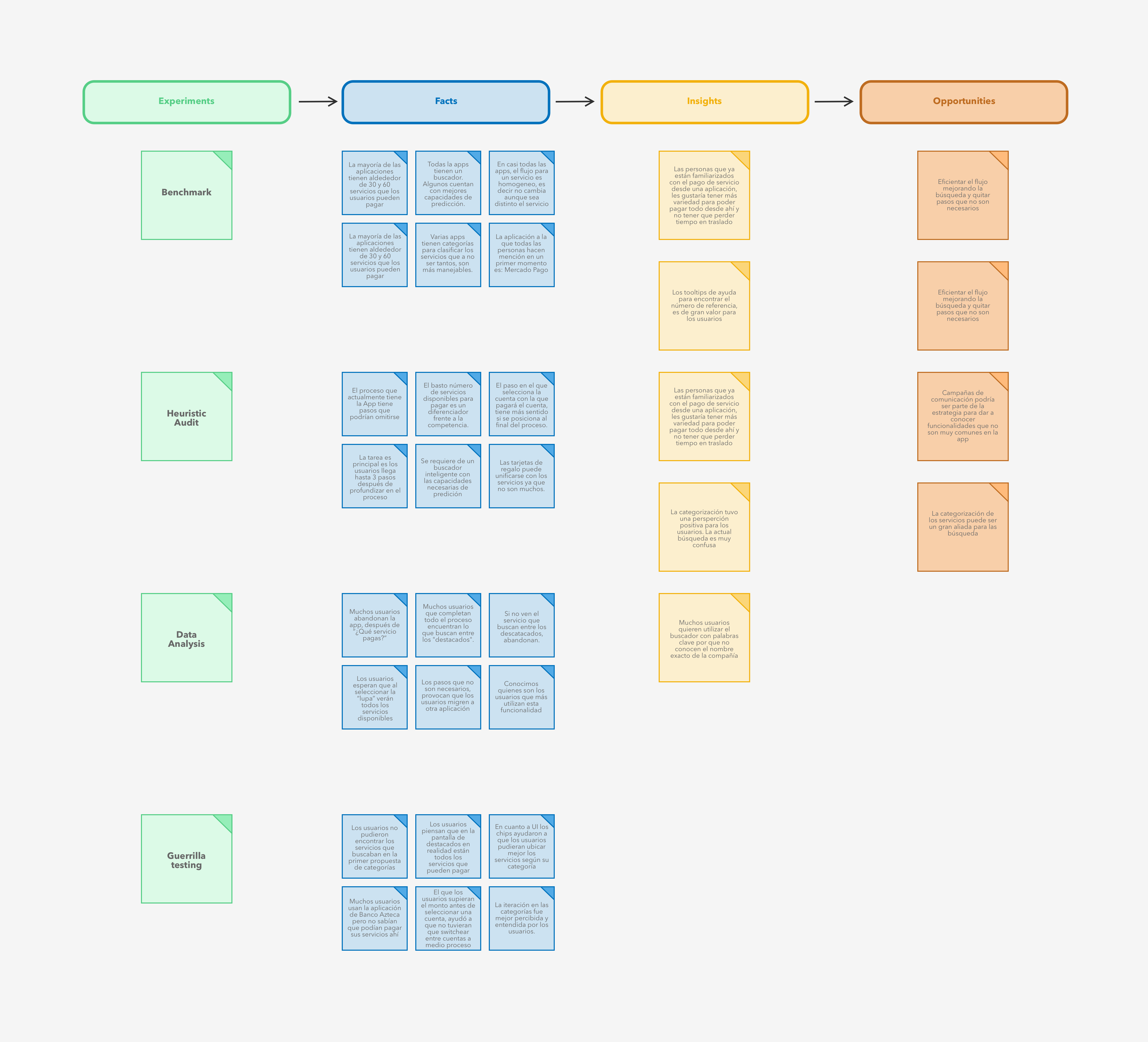
To consolidate all the gathered knowledge, we compared and analyzed the information from our investigations, along with the data on user behavior in the app. This process helped us identify connections, patterns, and relationships between the different data sources. After filtering and retaining the most relevant insights, we documented our findings in a clear and concise manner using a UX lean Canvas. This tool not only helped us map our findings but also served as a guiding framework for the project.

Working hand in hand with the scrum team, we leverage the prioritization matrix as a valuable tool to evaluate the feasibility and viability of the proposed solutions discovered during the earlier stage. This allows us to gauge the potential technical and business implications of each solution, enabling us to make informed decisions and prioritize the most promising options for further development.

In collaboration with the UX researcher, we utilized the results of the prioritization matrix to guide our inquiring efforts towards the identified 'must-do' tasks. We focused on specific parts of the flow and created wireframes for different proposals to address the identified pain points.
Some of this pain points were:Once we have understood the problem and identified what we can address as a first achievable development, it's time to enter the ideation phase and come up with possible solutions through wireframes.

Based on the outcome of our previous activities, we designed a roadmap for testing a functionality per sprint. The proposed solutions were gradually tested in separate branches, and validation was performed through guerrilla testing involving end users.

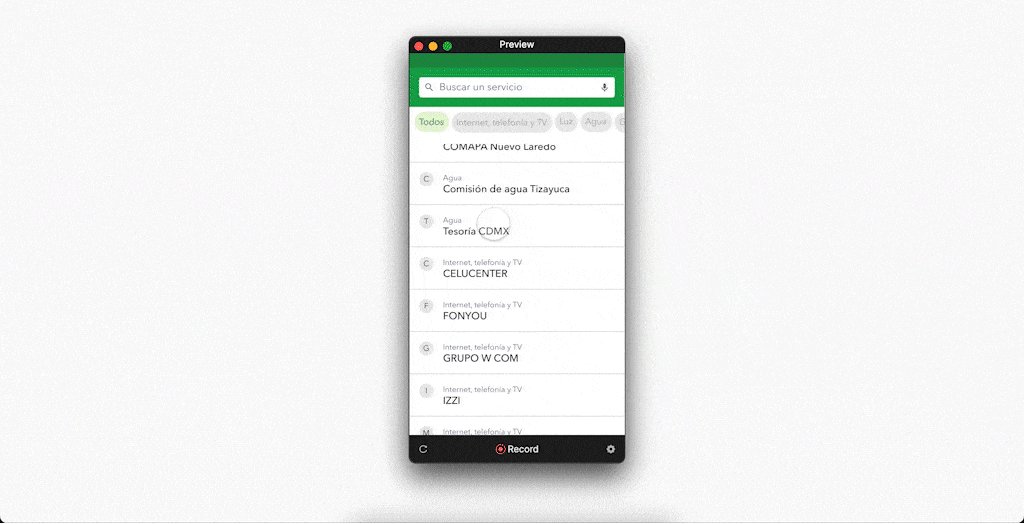
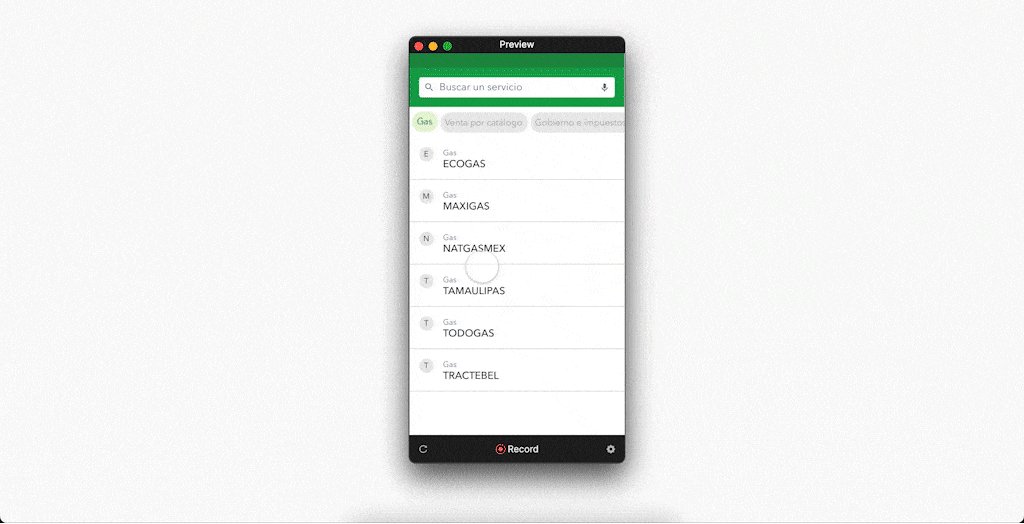
Appropriate research methods were selected for guerrilla testing, aligning with our specific objectives. To illustrate our testing approach, below you can find an example of the prototype we employ in these evaluations. This prototype acted as a representation of our design's proposals, allowing us to gather valuable insights and optimize the user experience based on user feedback and testing.
 Sprint 1
Sprint 1After completing our initial research, which included desk research in the project's first phase and guerrilla testing, we conducted atomic UX research to summarize our findings, provide guidance for future iterations, and gain a better understanding of the discovered opportunity areas.

Initially, the results were presented to the Scrum team and stakeholders. After evaluating the feasibility and viability of the latest insights, the next step involved working on the detailed product design. As part of this process, I had a previous consultation with the legal department to ensure that the product complies with all the necessary regulatory requirements. Additionally, I collaborated with the Design System team to ensure the correct usage of components and I also work with UX writing to enhance effective communication.
My portfolio emphasizes process, strategy, and role responsibilities while respecting intellectual property rights and confidentiality agreements with previous employers. Therefore, while I've led the design of numerous digital products and features, many final visual outcomes cannot be publicly displayed. However, I'm happy to discuss my problem-solving approach, methodologies, and the impact of these solutions during our conversation.
After the last usability testing of the product and approval of the flow by stakeholders, we moved on to the design handoff stage. During this stage, I worked closely with the development team to ensure the accurate implementation of the design system in the final product. Additionally, I verified that user-facing alerts generated from back-end services were aligned with the brand's tone of voice. Lastly, I collaborated with the QA team to perform a final design check and ensure that the product was ready for release from a design perspective.
During the initial release, the product is selectively rolled out to a small group located in specific geographic areas that align with our user persona. This approach allows us to closely analyze the adoption of the product. To gain valuable insights, we leverage integrated tagging into the user flow by the front-end developers and in collaboration with the data analyst, we continuously monitor the funnel drop-off, enabling us to verify and comprehend behavioral patterns on a weekly basis.
The Importance of Trade-offs in UX Design:
Throughout every design process, as UX designers, we often encounter situations where business wants to introduce ideas that need immediate development. In these instances, negotiation is key to secure time for quick research. This research helps us refine our strategies and align them with the project plan. Subsequently, when we obtain research results, further negotiation may be required to implement changes that can enhance the original idea.
Always find a way to conduct research, even when Time is Limited:
Even when faced with time constraints, prioritizing research remains essential. It involves selecting suitable research methodologies and optimizing available resources to expedite the investigative process and enhance our understanding.
The crucial role of funnel monitoring:
Monitoring the funnel is indispensable for comprehending the impact of changes at each stage of the app's development.
Data alone is insufficient:
While data analysis aids in identifying numerous issues related to user interaction, qualitative research is imperative for understanding the "why" behind these issues and for validating our assumptions.
Thanks to the points mentioned above, we were able to implement an agile design process that provides us with quick and valuable information, not only to leverage its competitive edge as the largest service directory in the market but also to improve the overall experience by making the process more efficient.